Instacart
No Card? No problem!
What is Instacart?
Instacart is a leading on-demand grocery delivery service, revolutionizing the way people shop for groceries. With a user-friendly platform and a vast network of skilled shoppers, Instacart connects customers with their favorite local stores, offering a seamless and convenient shopping experience.
Context
I always like to try new apps and software because, as a designer, I love to see how other designers create unique products and also because I consider myself a curious person. A few months ago I was hiking with my friend Jhonny, and after that, he was going to try to make some money with Instacart as a delivery driver, and I went with him.
He gets online in the app, and, suddenly, he loses his card, but you know he has a goal to fly to Hawaii in December, and he has to work anyway.
So, what's the problem? He said it is tough to get a batch without your card because you don't know whether you can pay or not with the card unless you go to a page to see a long list of busy businesses where you can pay with Apple Pay in his case, and when you go back to get the batch is gone.
As a designer, I thought I couldn't believe there was no easy way to do this, and he showed me all the steps to know what the process looks like.
Final designs
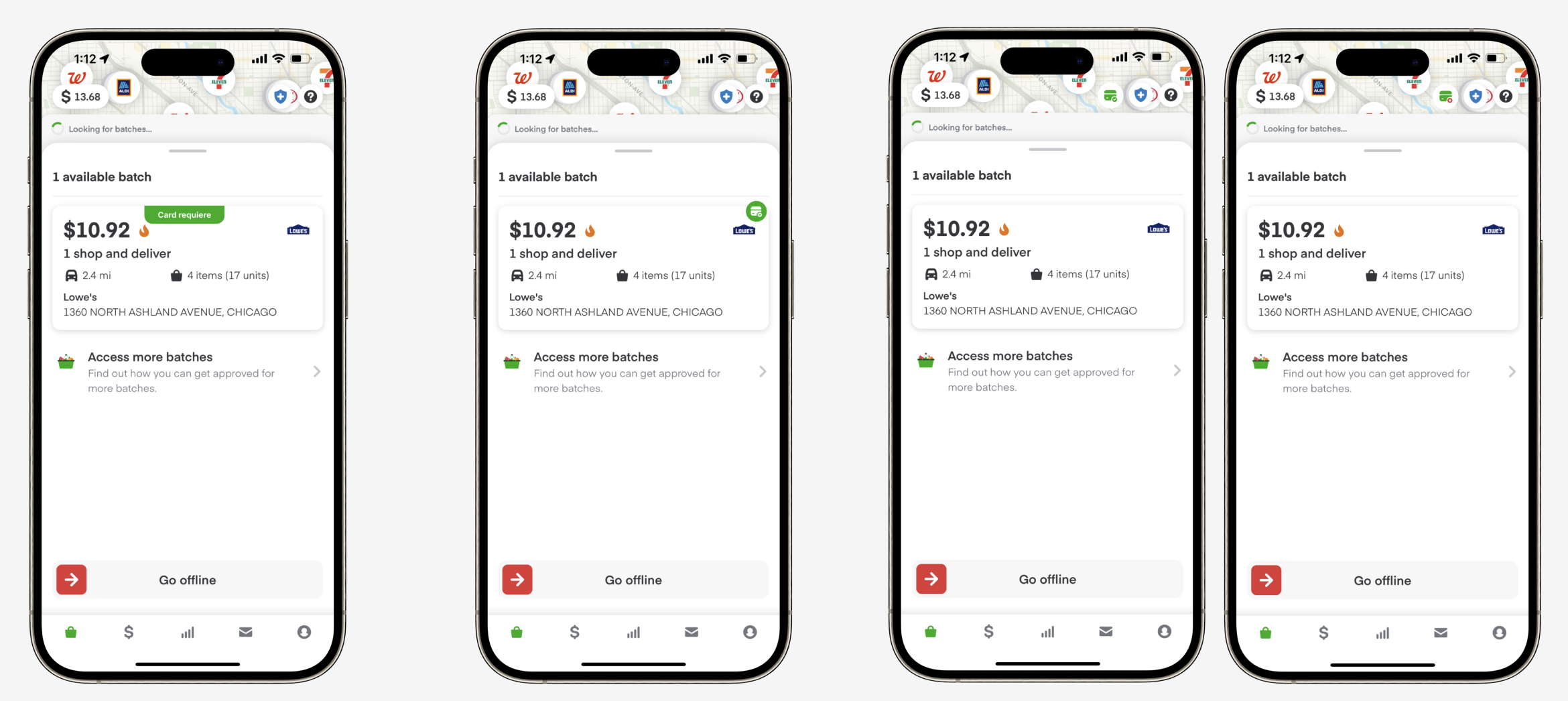
Here is the process:
It could take from 3 to 4 minutes!
Project Overview
Problem: Today there's no filtering option for drivers without cards, new drivers, and drivers who lost their cards and are waiting for their replacement. Knowing which business allows mobile checkout is tedious because drivers lose their batches or don't work until they have their cards.
The solution from UX standpoint: Provide a new feature that allows drivers to filter business that allows mobile checkout and those that don’t let it.
Scope: The initial scope is focused on the filtering process for drivers to be able to see and select batches that allow mobile checkout
Research
I became a driver and started using the app; meanwhile, I reached out to other friends and users in grocery stores to see if it was only my friend or if it was a general issue that nobody had paid attention to. Here is how I proceed to know more:
Phase 1: Read about Instacart and signup
Phase 2: Guerrilla Research
Phase 3: Collect and analyze data rationale: This method was beneficial because it allowed me to engage with drivers in grocery stores and parking lots.
By doing this, I collected the data by searching for batch shoppers and checking out shoppers.
Data
Guerrilla Research: 10 people
Demographics: Mixed gender, 18 - 34 years
Location: Denver, CO.
All of the participants have had different problems with their cards
Survey: Four more important questions
GuerrillaResearch: Findings and key learning
New drivers can’t have consecutive shops due to the mobile checkout requirements from each grocery store
New cards can take up to 5 business days to arrive
“It’s hard for me to know what businesses accept or not Apple Pay”
“I got my standing hit by shopping in the wrong grocery store”
Analysis
Based on the problem, I step back and look around to know if there is another player on the delivery service that does something that helps drivers be aware of conditions before they choose to provide a service.
Other apps like DoorDash, Uber Eats, and Grubhub allow users to be aware of the requirements for each order, setting them up for success.
Ideation
Regarding filters, we can use different approaches, one more simpler than the other. In this project, as we are trying to add numerous filters like a retail app, we can try more straightforward visual elements that will catch the user's attention and provide the needed information without any effort. On the other hand, adding a CTA that will use data-based information to filter by checkout requirement automatically could be a more challenging project.
Take a look at this low-fi exploration.
Refining
Here is an example of each solution in HI-FI. Each solution ranges from low to high effort and complexity.
Feedback
After a few weeks of working on the HI-FI mockup, I shared it with Jhonny and other drivers I found in different grocery stores. They were excited to see if this would be live on the app.
Listening to them makes me happy because, as a designer, I can help with little things that have a considerable impact on the lives of thousands of users.
Here are some of the feedback that I collected:
“Looks pretty; when I can see that on my app?”
“Super helpful!”
“Time saving, more money in my pocket”
Possible Outcomes
First user will know which stores they can shop at until they get their card
Remove a time-consuming task, from approximately 2 minutes to 0
Current users who lost their card won’t have to check every-time for the checkout requirement
Remove a learning curve, due to the way to find the store list is not intuitive
Next Steps
Here is my preferred option for this project. Option #1 I think is the best way to start this project because it takes low design and development effort, following brand guidelines the users will get attracted to it and recognize it, so the learning curve is low.
Also, as an external designer, I like to share this solution with the Instacart team for feedback and maybe work with them on this project.